Έχουμε όλοι ακούσει συνομιλίες, για το αποτελεσματικό «UX» ενός προϊόντος ή το φτωχό «UI» μιας ιστοσελίδας.
Είναι μια μυστική γλώσσα που δεν θα καταλάβετε ποτέ;
Διαβάστε παρακάτω για να μάθετε τι σημαίνουν αυτοί οι όροι, ποιες θέσεις εργασίας πληρώνονται καλύτερα και πώς να γίνετε σχεδιαστής UX ή σχεδιαστής UI.
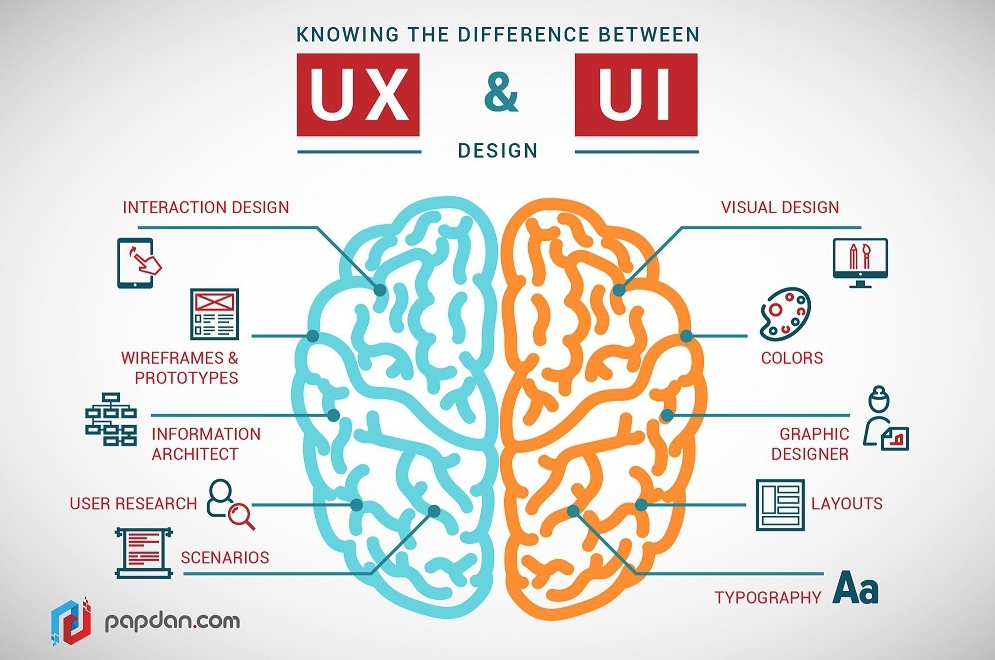
Το UX Design αναφέρεται στον ορισμό του User Experience Design, ενώ το UI Design αντιπροσωπεύει το σχεδιασμό διεπαφής χρήστη.
Και τα δύο στοιχεία είναι κρίσιμα για ένα προϊόν και συνεργάζονται στενά.
Αλλά παρά την επαγγελματική σχέση τους, οι ίδιοι οι ρόλοι είναι αρκετά διαφορετικοί, αναφερόμενοι σε πολύ διαφορετικά μέρη της διαδικασίας και την πειθαρχία του σχεδιασμού.
Όπου το UX Design είναι ένα πιο αναλυτικό και τεχνικό πεδίο, το UI Design είναι πιο κοντά σε αυτό που ονομάζουμε γραφικό σχεδιασμό, αν και οι ευθύνες είναι κάπως πιο σύνθετες.
Υπάρχει μια αναλογία που περιγράφει τα διάφορα μέρη ενός (ψηφιακού) προϊόντος:
Εάν φανταστείτε ένα προϊόν ως ανθρώπινο σώμα, τα οστά αντιπροσωπεύουν τον κώδικα που του δίνει τη δομή.
Τα όργανα αντιπροσωπεύουν το σχέδιο UX: μέτρηση και βελτιστοποίηση έναντι εισόδου για υποστήριξη λειτουργιών ζωής.
Και ο σχεδιασμός του UI αντιπροσωπεύει τα καλλωπιστικά στοιχεία του σώματος - την εμφάνιση, τις αισθήσεις και τις αντιδράσεις του.
Αλλά μην ανησυχείτε αν εξακολουθείτε να είστε μπερδεμένοι! Ο Rahul Varshney, συν-δημιουργός του Foster.fm το θέτει ως εξής:
Η εμπειρία χρήστη (UX) και η διεπαφή χρήστη (UI) είναι μερικοί από τους πιο μπερδεμένους και καταχρηστικούς όρους στον τομέα μας.
Μια διεπαφή χρήστη χωρίς UX είναι σαν ζωγράφος που ρίχνει χρώματα πάνω σε καμβά χωρίς σκέψη, ενώ το UX χωρίς UI είναι σαν το πλαίσιο ενός γλυπτού χωρίς την εξωτερική επιφάνεια.
Μια εξαιρετική εμπειρία προϊόντος ξεκινά με το UX που ακολουθείται από το UI. Και τα δύο είναι απαραίτητα για την επιτυχία του προϊόντος.
Παρακάτω αναλύονται λεπτομερώς η ιστορία, η συζήτηση και οι ορισμοί γύρω από κάθε όρο. Αλλά αν δεν σας ενδιαφέρει - μεταβείτε στο τέλος κάθε τμήματος για μια απλοποιημένη περιγραφή.
Και βεβαιωθείτε ότι δεν χάσετε τα επαγγελματικά στατιστικά στοιχεία στο τέλος..
Τι είναι ο σχεδιασμός εμπειρίας χρήστη;

Ο σχεδιασμός εμπειρίας χρήστη είναι ένας ανθρωποκεντρικός τρόπος σχεδιασμού ψηφιακών προϊόντων.
Όπως αναγράφεται στη Wikipedia: Ο σχεδιασμός εμπειρίας χρήστη (UXD ή UED) είναι η διαδικασία βελτίωσης της ικανοποίησης και της αφοσίωσης του πελάτη, βελτιώνοντας τη χρηστικότητα, την ευκολία χρήσης και την ευχαρίστηση που παρέχεται στην αλληλεπίδραση μεταξύ του πελάτη και του προϊόντος.
Ο ορισμός δεν έχει καμία αναφορά στην τεχνολογία, καμία αναφορά σε ψηφιακές και είναι ασαφείς στην καλύτερη περίπτωση. Αλλά όπως όλα τα επαγγέλματα, είναι αδύνατο να αποτυπωθεί η περιγραφή με λίγα λόγια.
Η σύγχυση στον ορισμό του ίδιου του όρου οφείλεται στη νεωτερικότητα του.
Ο Don Norman, ένας γνωστικός επιστήμονας και συνιδρυτής της Nielsen Norman Group Design Consultancy, πιστώνεται με την επινόηση του όρου στα τέλη της δεκαετίας του 1990, δηλώνοντας ότι η εμπειρία των χρηστών περιλαμβάνει όλες τις πτυχές της αλληλεπίδρασης του τελικού χρήστη με την εταιρεία, τις υπηρεσίες της και τα προϊόντα της. "
Αυτό σημαίνει ότι ανεξάρτητα από το μέσο, το UX Design περιλαμβάνει όλες τις αλληλεπιδράσεις μεταξύ δυνητικού ή ενεργού πελάτη και εταιρείας.

Ως επιστημονική διαδικασία θα μπορούσε να εφαρμοστεί σε οτιδήποτε, από λαμπτήρες δρόμου, αυτοκίνητα, ράφια Ikea και ούτω καθεξής.
Παρά το γεγονός ότι αποτελεί επιστημονικό όρο, η χρήση του από την έναρξή του ήταν σχεδόν εξ ολοκλήρου εντός του ψηφιακού περιβάλλοντος ένας βασικός λόγος για αυτό είναι ότι η βιομηχανία άρχισε να αναπτύσσεται ραγδαία παράλληλα με το χρόνο εμφάνισης του όρου.
Ένας άλλος βασικός λόγος ήταν ότι ήταν απλώς ένας “fancy” τρόπος αναδιατύπωσης μιας πρακτικής που υπήρχε ήδη εδώ και εκατοντάδες χρόνια γνωστής ως "Έρευνα Αγοράς" αλλά όπως γνωρίζουμε οι σχεδιαστές αγαπούν τους φανταχτερούς όρους.
Αλλά μην συγχέουμε αυτά τα δυο: το User Experience Design δεν είναι εργασία έρευνας αγοράς.
Xρησιμοποιεί πολλές από τις ίδιες τεχνικές για να επιτύχει ένα σύνθετο τελικό στόχο: Η δομή, η ανάλυση και η βελτιστοποίηση της εμπειρίας ενός πελάτη με μια εταιρεία και τα προϊόντα της.
Αν δεν έχετε ξέρετε τι σημαίνει η εμπειρία του χρήστη στην πράξη, είναι δύσκολο να φανταστείτε τι ακριβώς κάνουν οι σχεδιαστές της εμπειρίας χρήστη.
Το UX επικεντρώνεται στη διαδικασία που θα βρείτε παρακάτω και το ορίζει σαν επάγγελμα.
Στόχος της διαδικασίας είναι η ανάπτυξη ψηφιακών προϊόντων, αλλά η θεωρία και η διαδικασία μπορούν να εφαρμοστούν σε οτιδήποτε:
Στρατηγική και Περιεχόμενο:
• Ανάλυση ανταγωνιστών
• Ανάλυση πελατών
• Δομή προϊόντων / Στρατηγική
• Ανάπτυξη περιεχομένου
Wireframing και πρωτότυπα:
• Wireframing
• Πρωτότυπα
• Δοκιμή / επανάληψη
• Σχεδιασμός Ανάπτυξης
Εκτέλεση και Analytics
• Συντονισμός με τους σχεδιαστές του UI
• Συντονισμός με τους προγραμματιστές
• Παρακολούθηση στόχων και ολοκλήρωση
• Ανάλυση και επανάληψη
Άρα πρέπει κάποιος να είναι εν μέρει έμπορος , σχεδιαστής και project manager? ο ρόλος του UX είναι περίπλοκος, προκλητικός και πολύπλευρος.
Τελικά ο στόχος είναι να συνδεθούν οι επιχειρησιακοί στόχοι με τις ανάγκες του χρήστη μέσω μιας διαδικασίας δοκιμής και βελτίωσης σε εκείνη που ικανοποιεί και τις δύο πλευρές της σχέσης.
Συμπερασματικά:
• Σχεδιασμός εμπειρίας χρήστη είναι η διαδικασία ανάπτυξης και βελτίωσης της αλληλεπίδρασης ποιότητας μεταξύ ενός χρήστη και όλων των πτυχών μιας επιχείρησης.
• Ο σχεδιασμός εμπειρίας χρήστη είναι περιλαμβάνει τη διεξαγωγή της έρευνας, της δοκιμής, της ανάπτυξης, του περιεχομένου και των πρωτοτύπων, προκειμένου να δοκιμαστούν τα ποιοτικά αποτελέσματα.
• Η σχεδιαστική εμπειρία χρήστη είναι θεωρητικά μια μη ψηφιακή (γνωστική επιστήμη) πρακτική, αλλά χρησιμοποιείται και καθορίζεται κυρίως από τις ψηφιακές βιομηχανίες.
Αν ενδιαφέρεστε για την κοινωνιολογία, τη γνωστική επιστήμη, τους ανθρώπους και τα σπουδαία προϊόντα, η εμπειρία του χρήστη είναι ένα καλό μέρος για να αρχίσετε αλλά εάν καταλαβαίνετε αυτές τις αρχές και είστε πιο ¨οπτική¨ κλίση μπορείτε να κοιτάξετε τον ¨αδελφάκι¨ του: Σχεδίαση διεπαφής χρήστη (UI Design).
Τι είναι ο Σχεδιασμός UI;
Παρά το γεγονός ότι είναι ένας παλαιότερος και πιο εξειδικευμένος τομέας, το ερώτημα "Τι είναι ο σχεδιασμός διεπαφής χρήστη;" Είναι δύσκολο να απαντηθεί λόγω ότι μπορεί εύκολα να παρερμηνευτεί.
Ενώ η Εμπειρία Χρήστη είναι μια συσσώρευση εργασιών που εστιάζονται στη βελτιστοποίηση ενός προϊόντος για αποτελεσματική και ευχάριστη χρήση, ο σχεδιασμός διεπαφής χρήστη είναι η φιλοφρόνηση, η εμφάνιση και η αίσθηση, η παρουσίαση και η διαδραστικότητα ενός προϊόντος.
Αλλά όπως το UX, εύκολα και συχνά συγχέεται από τις βιομηχανίες που απασχολούν UI σχεδιαστές στο βαθμό που οι διαφορετικές θέσεις εργασίας θα αναφέρονται συχνά στο επάγγελμα ως τελείως διαφορετικά πράγματα.
Αν κοιτάξετε τις θέσεις εργασίας για το User Interface Design, θα βρείτε κυρίως ερμηνείες του επαγγέλματος που είναι παρόμοιες με το γραφικό σχέδιο. Μερικές φορές επεκτείνεται και στο σχεδιασμό του branding, ακόμα και στην ανάπτυξη του front end τμήματος.
Αν κοιτάξετε ορισμούς εμπειρογνωμόνων του User Interface Design, θα βρείτε κυρίως περιγραφές που είναι εν μέρει ταυτόσημες με το σχεδιασμό της εμπειρίας χρήστη. Ακόμη και αναφορά στις ίδιες δομικές τεχνικές.
Ποιο είναι λοιπόν το σωστό; Δυστυχώς κανένα από τα δύο
Αλλά και οι δύο είναι κοντά με κάποιους τρόπους. Όπως ο σχεδιασμός της εμπειρίας χρήστη, ο σχεδιασμός διεπαφής χρήστη είναι ένας πολύπλευρος και δύσκολος ρόλος.
Είναι υπεύθυνη για τη μεταφορά της ανάπτυξης, της έρευνας, του περιεχομένου και της διάταξης ενός προϊόντος σε μια ελκυστική, καθοδηγητική και ανταποκρινόμενη εμπειρία για τους χρήστες. Είναι επίσης ένα πεδίο που σε αντίθεση με το UX, είναι ένα αυστηρά ψηφιακό επάγγελμα, σύμφωνα με τον ορισμό του λεξικού.
Διευκρινίζοντας με μεγαλύτερη λεπτομέρεια ποιος είναι ο ορισμός και ο ρόλος του UI Design, καθώς και τις δεξιότητες που απαιτούνται για να γίνετε σχεδιαστής UI
σύμφωνα με το CareerFoundry UI Design Course:
Αυτό περιλαμβάνει τη σχέση του με το εμπορικό σήμα, το γραφικό / οπτικό και το σχεδιασμό του μπροστινού μέρους.
Ανεξάρτητα από το αν επιλέγετε σχεδιασμό UX ή σχεδιασμό UI, είναι σημαντικό να καταλάβετε πώς λειτουργεί το άλλο και πώς να τα επεξεργαστείτε .
Ας δούμε γρήγορα τις ευθύνες του σχεδιαστή του UI:
• Ανάλυση πελατών
• Σχεδιαστική έρευνα
• Branding και Γραφική Ανάπτυξη
• Οδηγίες χρήστη / ιστορία
Ανταπόκριση και αλληλεπίδραση:
• Δημιουργία πρωτότυπων UI
• Διαδραστικότητα και κίνηση
• Προσαρμογή στα μεγέθη οθόνης όλων των συσκευών
• Εφαρμογή με προγραμματιστή
Ως οπτικός και διαδραστικός σχεδιαστής, ο ρόλος του UI είναι καθοριστικός για οποιαδήποτε ψηφιακή διεπαφή, και για τους πελάτες αποτελεί βασικό στοιχείο για την εμπιστοσύνη σε μια μάρκα. Ενώ η ίδια η μάρκα δεν είναι ποτέ μόνο η ευθύνη του σχεδιαστή UI, η υλοποίηση σαν προϊόν είναι.

Θα σημειώσετε επίσης το τελευταίο σημείο που δηλώνει την ευθύνη για την "υλοποίηση" του σχεδίου με έναν προγραμματιστή.
Ενώ αυτό είναι γενικά το πώς οι εργασίες UI έχουν καθοριστεί στο παρελθόν, θα πρέπει να γνωρίζετε ότι οι γραμμές είναι θολές, καθώς ο όρος "Web Designer" (ουσιαστικά ένας σχεδιαστής UI που μπορεί να κωδικοποιήσει) αντικαθίσταται από την εμπειρογνωμοσύνη του σχεδιαστή διεπαφής χρήστη.
Ενώ το UX δεν χρειάζεται κωδικοποίηση, το UI είναι ένας ρόλος που με την πάροδο του χρόνου εξελίσσεται, θα βασίζεται σε αυτό ως μέρος της δημιουργίας διαδραστικών διεπαφών.
Συμπερασματικά:
• Ο Σχεδιαστής Διεπαφής Χρήστη είναι υπεύθυνος για τη μεταφορά των πλεονεκτημάτων και των οπτικών στοιχείων μιας μάρκας σε μια διεπαφή προϊόντος, ώστε να βελτιωθεί καλύτερα η εμπειρία του χρήστη.
• Ο σχεδιασμός διεπαφής χρήστη είναι μια διαδικασία οπτικής καθοδήγησης του χρήστη μέσω διεπαφής προϊόντος μέσω διαδραστικών στοιχείων και σε όλα τα μεγέθη / πλατφόρμες.
• Ο σχεδιασμός διεπαφής χρήστη είναι ένα ψηφιακό πεδίο, το οποίο περιλαμβάνει την ευθύνη για συνεργασία και συνεργασία με προγραμματιστές ή κώδικα.
Είναι το ένα σημαντικότερο από το άλλο;
Εάν έχετε διαβάσει τις παραπάνω παραγράφους, γνωρίζετε ήδη την απάντηση. Αν όμως, δεν είστε σίγουροι, αναφέρουμε τον σχεδιαστή και εμπειρογνώμονα Helga Moreno, που στο άρθρο της, το Gap Between UX και UI Design, το έθεσε αρκετά εύγλωττα:
"Κάτι που μοιάζει εξαιρετικό αλλά είναι δύσκολο να χρησιμοποιηθεί είναι υποδειγματικό του εξαιρετικού UI και του φτωχού UX.
Ενώ κάτι που είναι πολύ χρηστικό είναι υποδειγματικό UX και φτωχό UI. "
Έτσι, βλέπετε, είναι και τα δύο κρίσιμα, και ενώ υπάρχουν εκατομμύρια παραδείγματα μεγάλων προϊόντων με ένα ισχυρό και ανίσχυρο το άλλο, φανταστείτε πόσο πιο επιτυχημένα θα ήταν αν ήταν ισχυρά και στους δύο τομείς.
Πηγή: careerfoundry.com